1. Early Days (1995-2000)
Birth of JavaScript
Created by Brendan Eich in 1995 at Netscape, initially named "LiveScript," later renamed JavaScript to capitalize on the popularity of Java.
Client-Side Scripting
Initially used for simple tasks like form validations and handling simple interactions on web pages.
IE vs. Netscape
During the browser wars, Microsoft's Internet Explorer and Netscape Navigator introduced their versions of JavaScript, leading to inconsistencies in implementation across browsers.
2. ES3 and DOM (2000-2009)
ECMAScript 3 (ES3)
Standardized in 1999 by ECMA International (ECMA-262), defined the core features of JavaScript.
DOM Manipulation
JavaScript gained capabilities to manipulate the Document Object Model (DOM), allowing dynamic changes to web content.
AJAX Revolution
Introduction of XMLHttpRequest enabled asynchronous data retrieval, leading to the rise of dynamic and interactive web applications.
3. Modern JavaScript (2010s)
ECMAScript 5 (ES5)
Released in 2009, brought new features and enhancements to the language, improving developer productivity and code maintainability.
Rapid Evolution (ES6+)
Subsequent versions of ECMAScript (ES6/ES2015 and beyond) introduced significant improvements, including arrow functions, classes, promises, template literals, modules, and more, transforming JavaScript into a more powerful and expressive language.
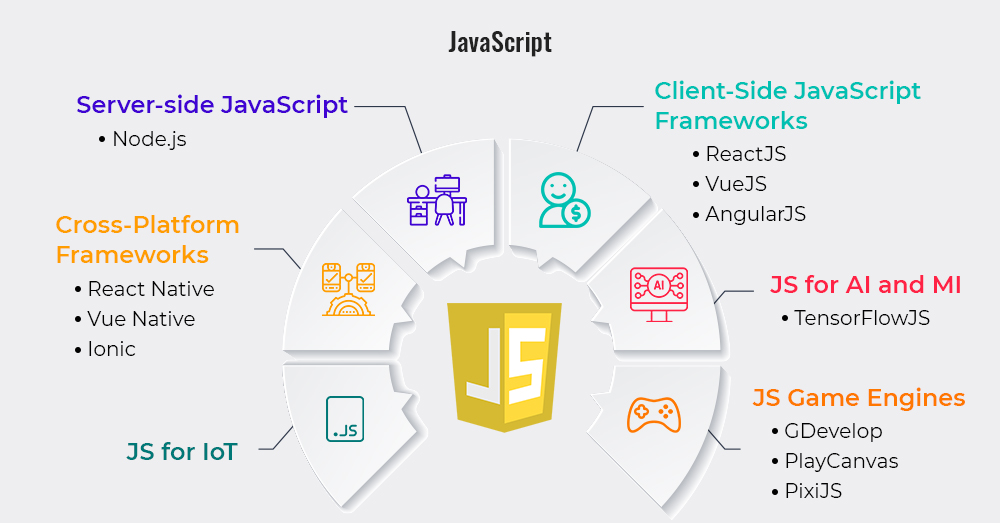
Frameworks and Libraries
Rise of powerful JavaScript frameworks and libraries such as Angular, React, Vue.js, and Node.js, simplifying development and enabling the creation of complex single-page applications (SPAs) and server-side applications.
4. Modern-Day JavaScript (2020s)
TC39 Proposals
Continuous evolution of the language through regular updates and proposals by the TC39 committee, introducing new syntax, features, and improvements.
Focus on Performance
Emphasis on optimizing JavaScript performance, including advancements in JIT (Just-In-Time) compilation, browser optimizations, and web assembly (Wasm) integration for high-performance applications.
Full-Stack JavaScript
JavaScript's expansion beyond the browser, powering entire software stacks with Node.js, allowing for server-side development and building scalable applications.
JavaScript has undergone a remarkable transformation, evolving from a simple scripting language for web interactivity to a versatile and powerful language that drives modern web development, server-side applications, mobile app development, and more, playing a pivotal role in shaping the digital landscape.





0 Comments